Design d'applications
Concevoir ou améliorer
un design performant
et engageant
Prêt à offrir une
expérience positive
et intuitive ?
Vos utilisateurs ne restent pas sur votre site, peu de conversions, vos clients préfèrent vous appeler plutôt que d’utiliser votre site ?
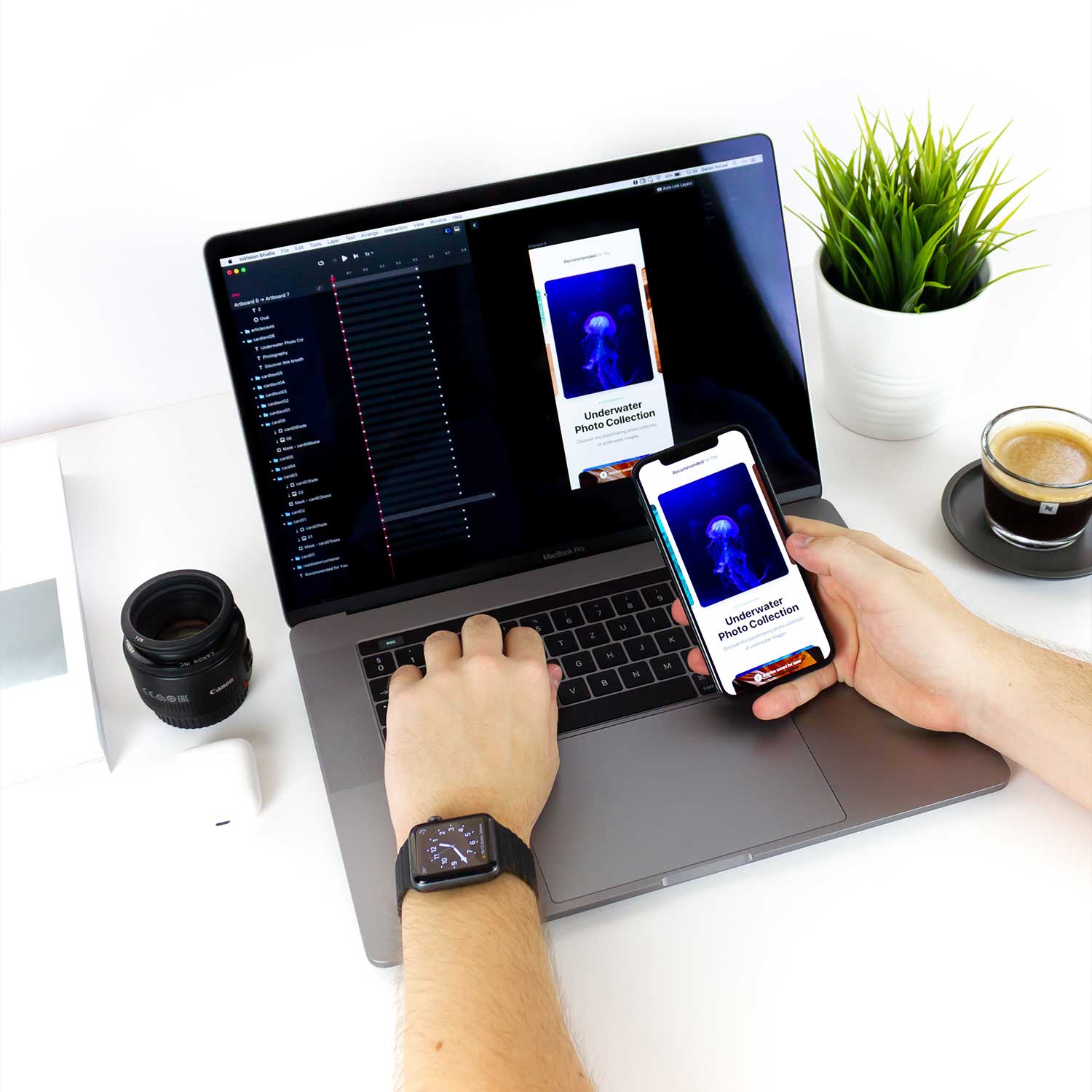
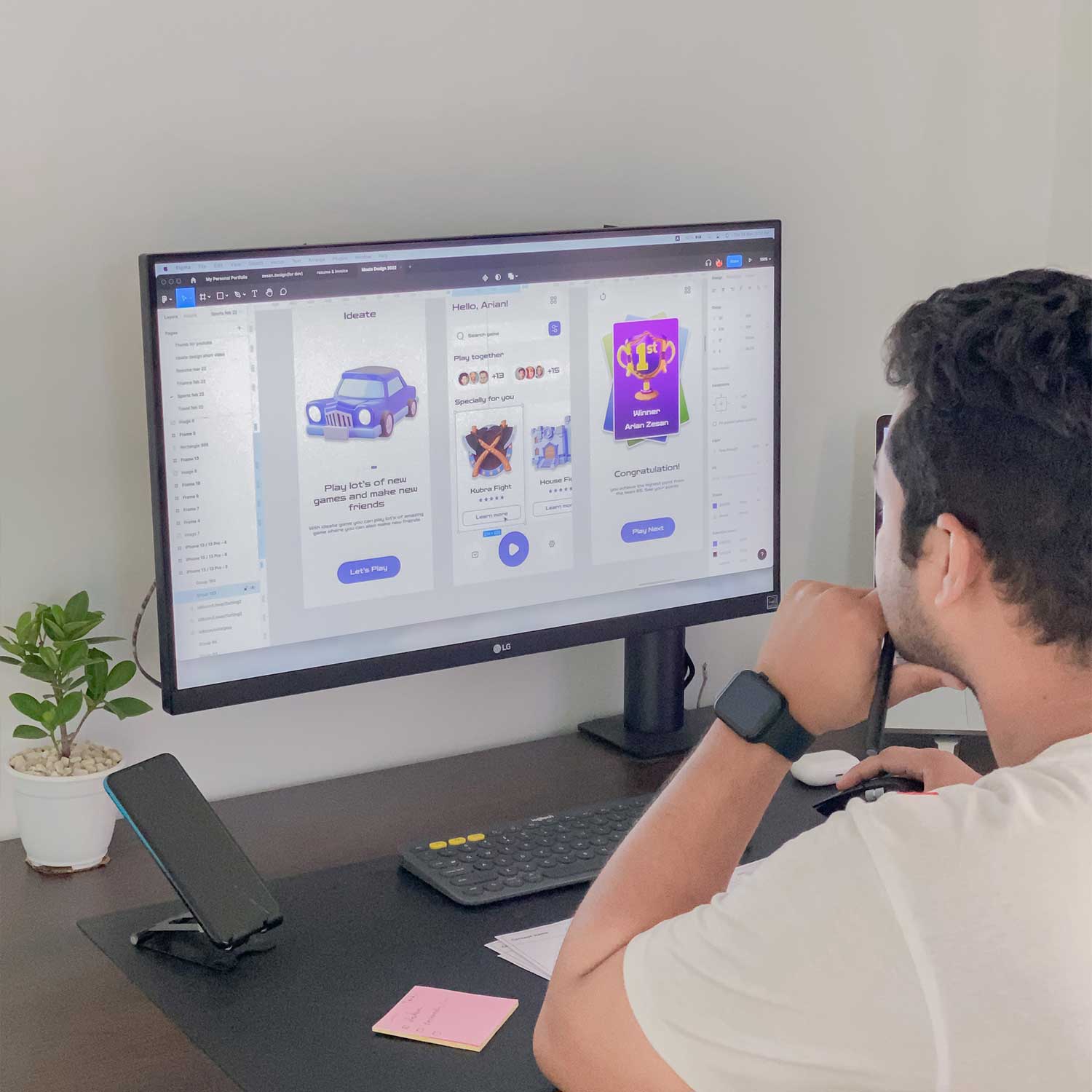
Nomad conçoit des interfaces fonctionnelles qui maximisent l’engagement, prolongent la navigation de l’internaute et offrent une expérience utilisateur optimale. S’assurer de connaître parfaitement l’utilisateur final, c’est la clé pour concevoir la meilleure interface.
Vos parcours utilisateurs sont-ils performants ?
Votre design est-il engageant ?
Votre interface répond-elle aux besoins de vos utilisateurs ?
La transformation passe par
la technologie
l’Humain

Les bénéfices du
design d'applications
68% des internautes quittent un site en raison d’une mauvaise expérience utilisateur et il est évident que ces utilisateurs ne reviendront probablement pas.
53% des utilisateurs quittent un site internet après 3 secondes d’attente. Optimiser la navigation et les performances d’une application digitale, c’est agir sur le trafic et sur les ventes.
44% des visiteurs quittent un site s’ils n’y trouvent pas une information de contact. Il est indispensable d’être aussi accessible que visible.
Penser tous les formats, aussi bien mobile que desktop, c’est la clé pour anticiper les besoins et attentes de l’ensemble des utilisateurs.
Le catalogue de prestations en design d'applications

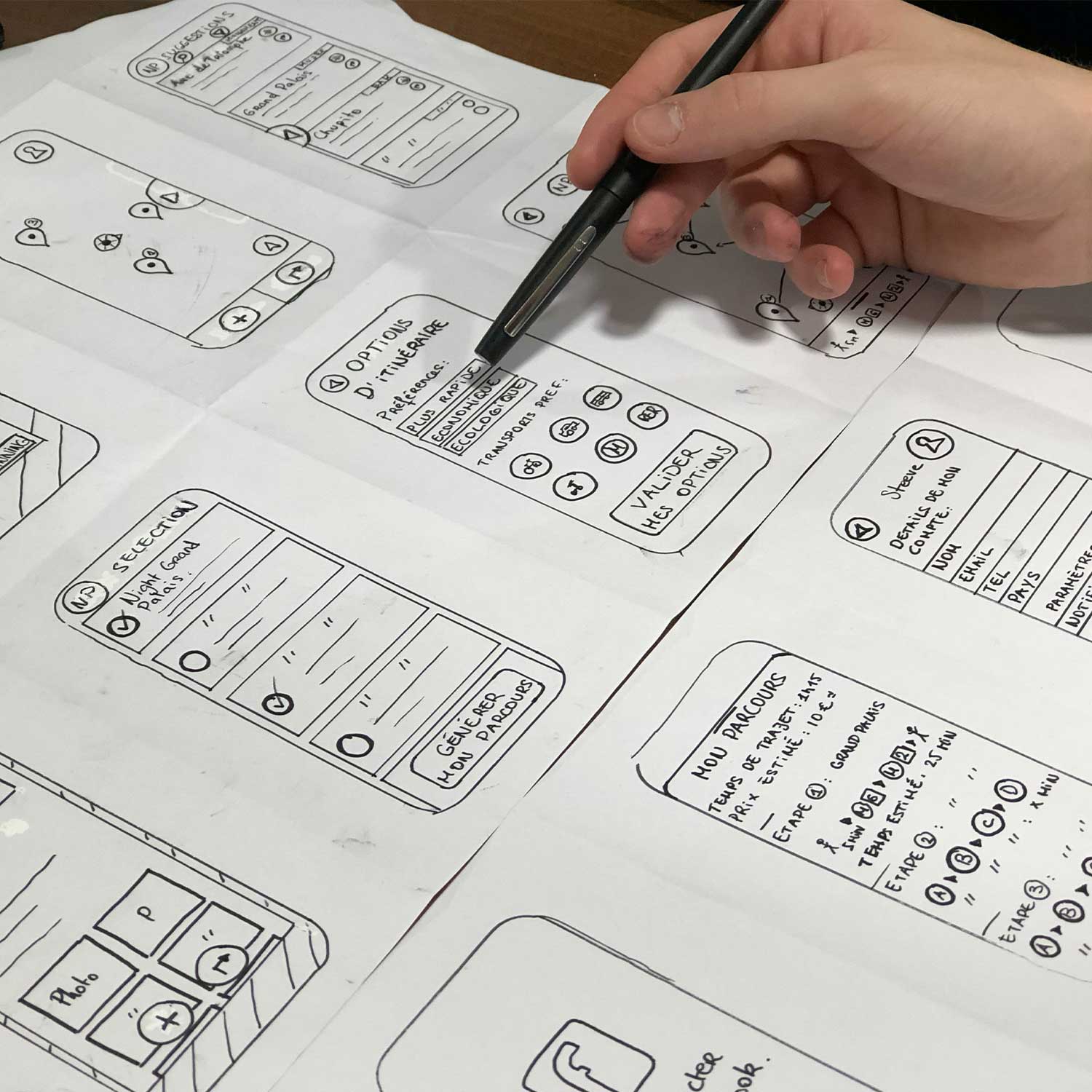
Wireframes

Prototype fonctionnel (UX/UI)

Planches tendances

Design System

Maquettes interactives UI

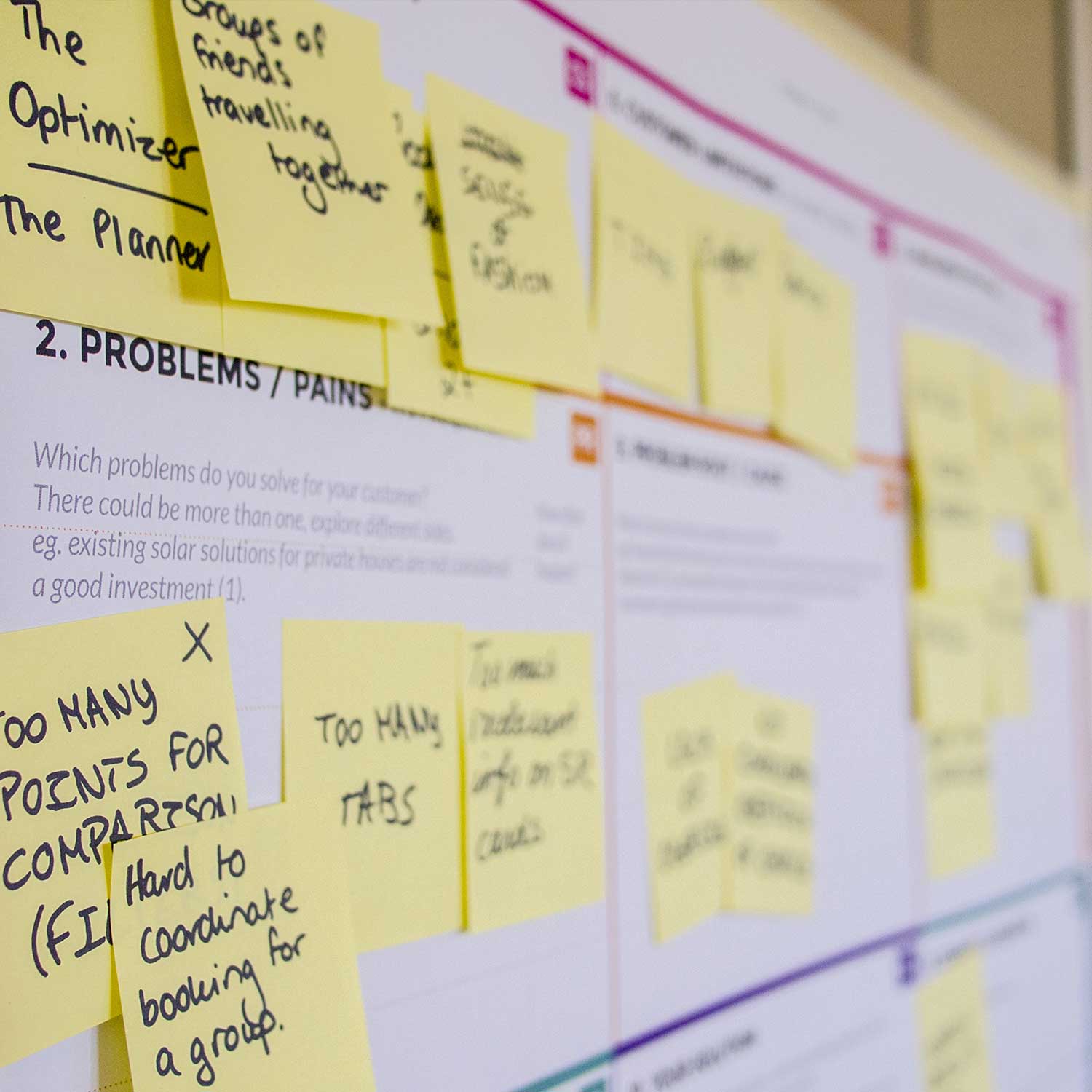
Parcours client - Expérience Map

Chargée de communication
SSI SCHÄFER / GRN LOGISTIC